Food At Home
UX/UI Design
My role: Product Design, Research, Prototyping
A mobile application that helps users manage their food inventory and reduce food waste.
Project Overview
Food At Home allows users to keep track of the items in their fridges and suggests recipes based on the ingredients they have on hand. It also sends reminders when food items are about to expire and provides tips on storing and preserving food properly.
My role: Product Design, Research, Prototyping
The Problem
While reducing food waste is appealing, many users may not see the value of using a mobile app to track their food inventory and consumption habits.
Additionally, users may find it time-consuming and tedious to manually input all their grocery items and track their expiration dates.
The last challenge is keeping the inventory up-to-date, especially when users forget to input new items or remove expired ones.
Design Journey
User Research
User Journey Map
Ideation
Design & Prototype
User Research
In order to get user insights and understand pain points, I conducted a survey of 18 people to observe a large group of the targeted audience. Further, I conducted 4 interviews to get in-depth and detailed feedback.
The participants were of the age group 18-30+ and were mostly students or full-time employees.
Survey
The survey was conducted on Google Forms and consisted of 12 questions where I asked them their age, profession, and attitude toward reducing food waste. The rest of the questions were as follows,
What strategies or habits do you currently employ to minimize food waste in your home?
Would you be more likely to use a food inventory and waste reduction app if it provided recipe suggestions based on the ingredients you have on hand?
User might struggle with keeping track of what food items they have at home, leading to items getting forgotten or going to waste.
Users may feel overwhelmed if the app provides too much information or requires excessive input.
Have you ever used a mobile app to track your food inventory or consumption habits? If so, which one(s) have you tried?
Do you think having a visual representation of your food inventory in a mobile app would be helpful?
Through this survey, I got to know that most of the participants are committed to reducing food waste and are open to using a mobile app to achieve this goal. After asking for their feedback on their way of tracking food inventory and reducing food waste, I gained important insights and features that they would like to see in their apps, would prefer to be added in the future, or, wished to be improved.
This helped me decide on the features that I wanted my app to possess that would help make their experience smooth and quick. Here are some of the features and pain points that helped me in my process :
Implement a reminder system that alerts users about approaching expiration dates /suggests using items that have been in their inventory for a while.
Allow users to include photos of items in their inventory for a more visual representation.
How do you think a mobile app could assist you in making the most of the food you have at home?
Do you think having a visual representation of your food inventory in a mobile app would be helpful?
Offer recipe suggestions based on the items users have in their inventory.
A user-friendly interface ensures that the app is easy to navigate and use
User Persona
Food At Home is designed for anyone who wants to reduce food waste and make the most of the food they have at home. It is handy for busy professionals, families, and individuals with dietary restrictions.
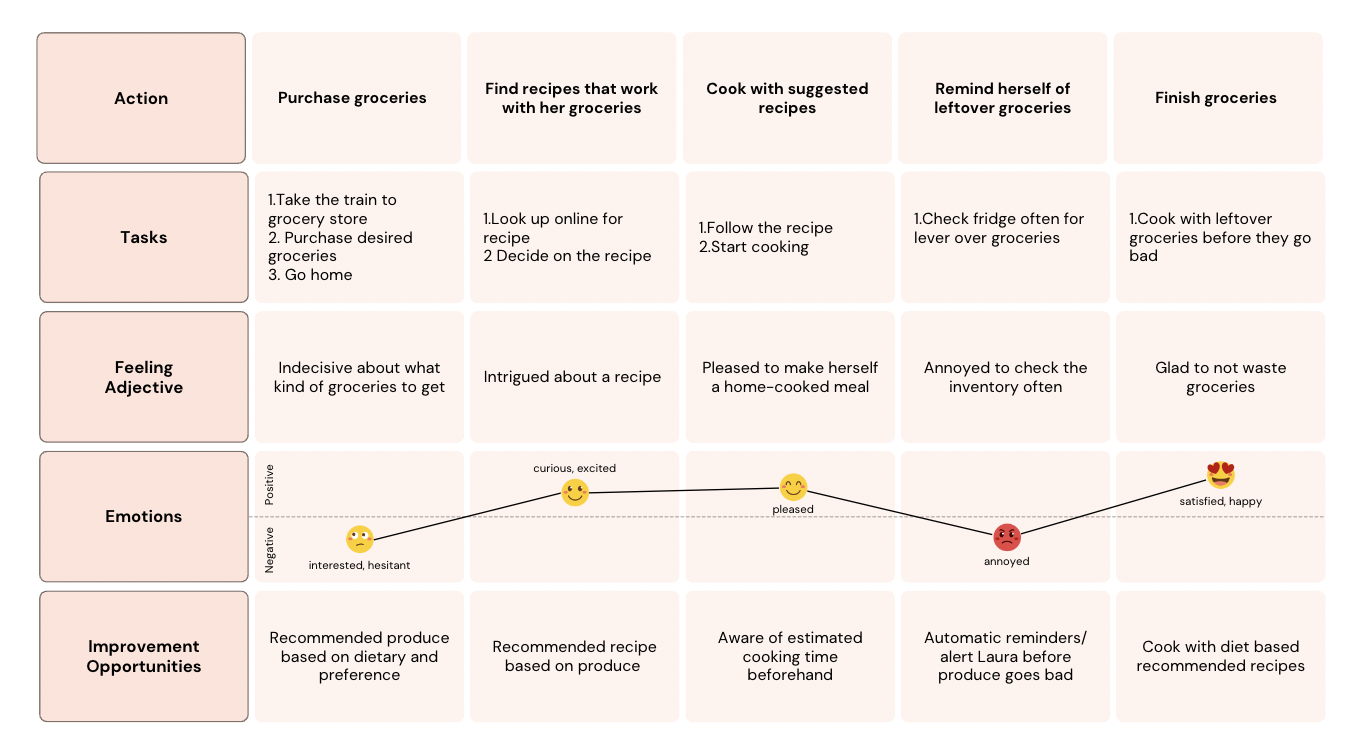
User Journey Map
User journey for the persona Laura
Goal: Finish groceries before they go bad.
Ideation
After the user journey and goals were determined, I continued to brainstorm ideas for the app and the flow through its features to reach the end goal.
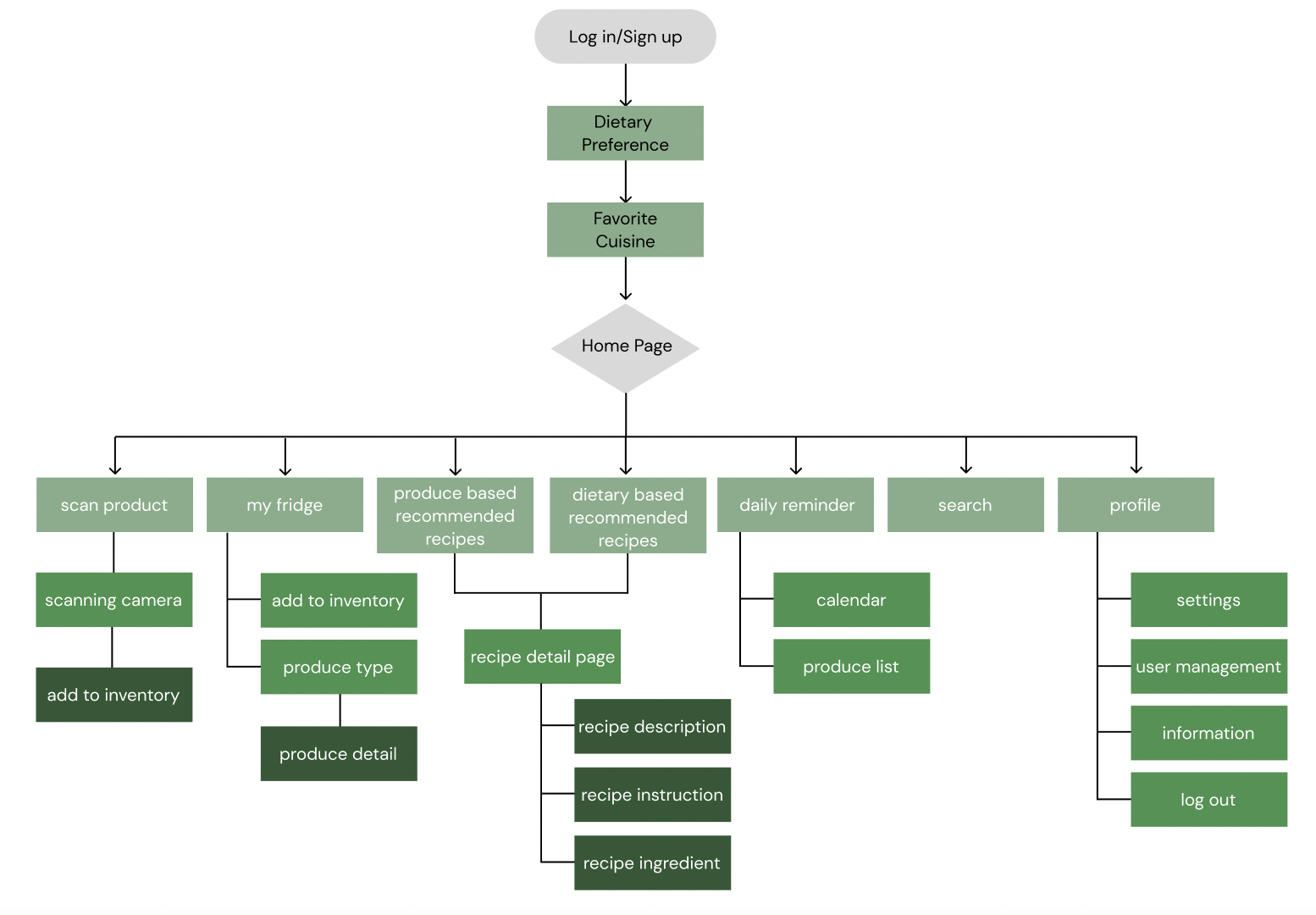
User Flow
Information Architecture
Before starting the design, I organized all the content from the research phase which can further help me in designing the wireframes and figure out the structure and flow of the features.
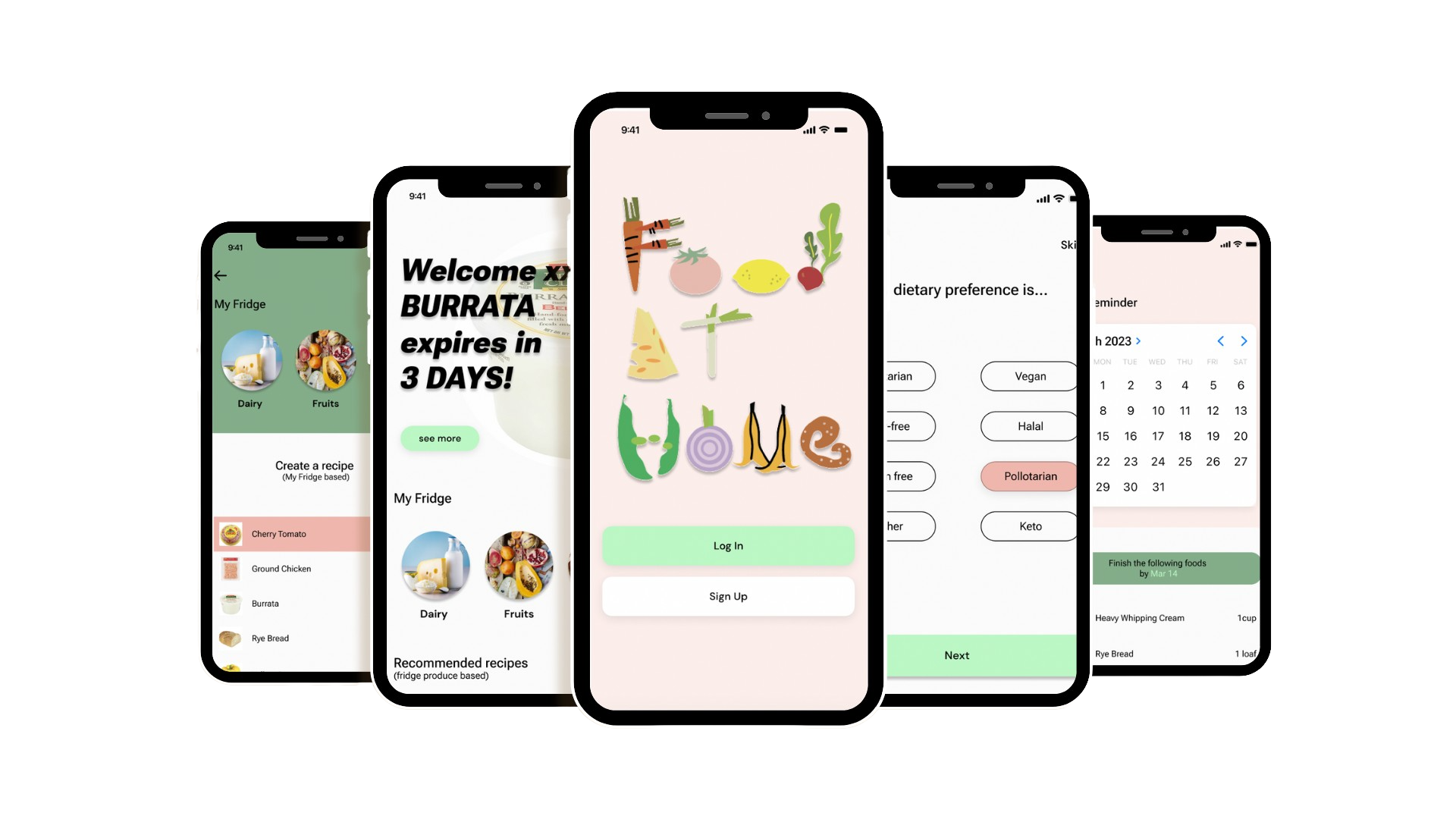
Final Design
Landing page Log in/Sign up Page
Dietary/favorite cuisine page
allows users to tailor their experience to their specific needs and preferences,
which the app can then use to tailor recipe suggestions and meal-planning features to the user's preferences.
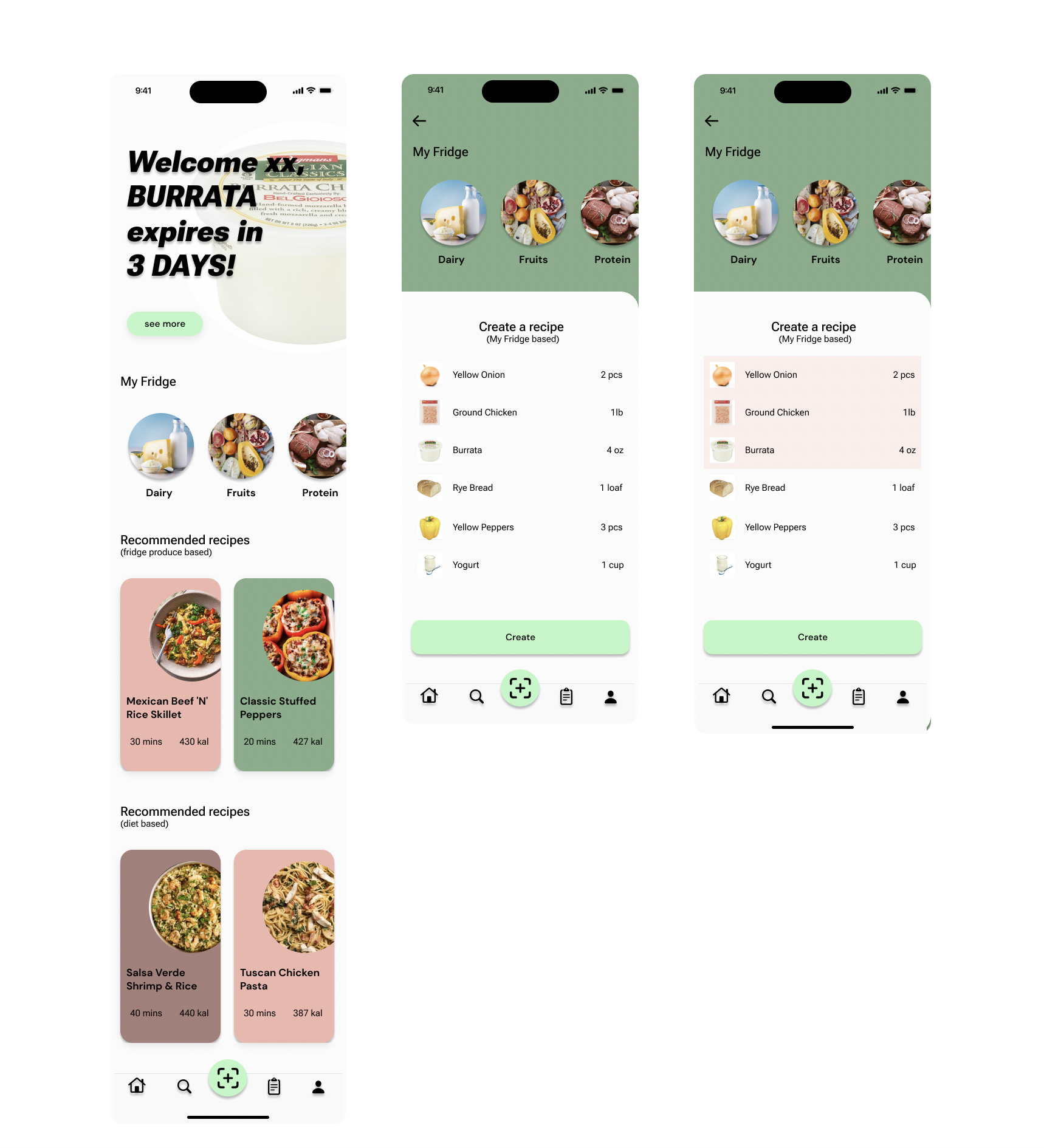
Home page
provides users with an overview of their inventory, reminders, and recommended recipes
the quick add feature also makes it easy for users to add new items to their inventory,
further improving their ability to manage their food inventory and reduce food waste.
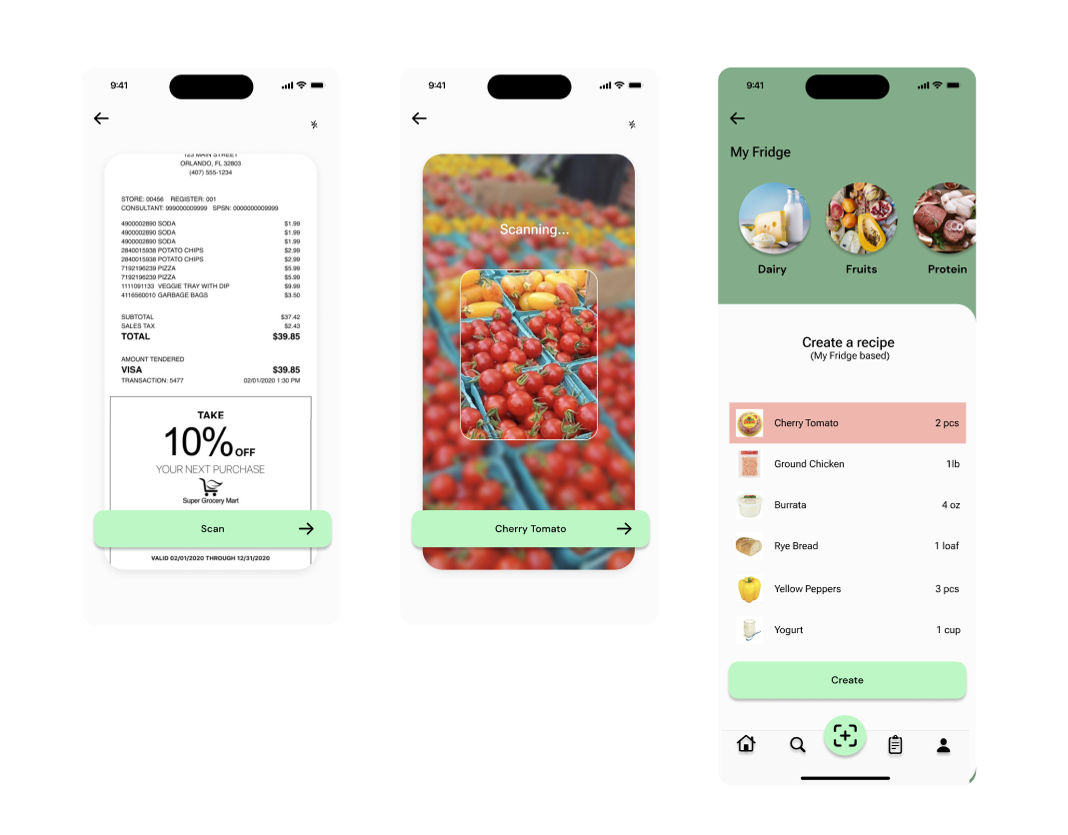
My Fridge Page
includes Diary, Fruits, Protein, Vegetables and Grains
Users are able to add inventory
Recipe page
provides users with the information they need to prepare a meal using the ingredients they have on hand
allows users to create a recipe with what is in their fridge
Scanning Page
allows users to quickly scan the produce and the grocery receipt and add items to their inventory
Profile Page
allows users to manage their inventory, track their food waste reduction progress, and customize their app experience
View the interactive Figma prototype